Всем привет. В сегодняшнем уроке мы реализуем простое SPA (single page application) на Angular2 и Yii2. Весь бэкенд мы напишем в первой части урока на Yii2 фрэймворке, который позволяет очень легко и рационально написать код REST api, базу данных будем использовать - MYSQL. По функционалу приложение будет работать без перезагрузки страницы с "запоминанием" роута (после нажатия F5 мы возвращаемся на то место откуда начали). Из данных мы будем использовать библиотеку книг. Приложение будет поддерживать полный функционал CRUD (создание, редактирование, удаление). Ну что ж томить то... Давайте уже приступим!
Структура базы данных, Миграции
Создадим базу данных yii2-books. Теперь заполним ее. Самый простой способ - добавить миграции.
Находясь в корне проекта (там, где файл yii.php), выполните команду:
php yii migrate/create books_initНа вопрос отвечайте : yes
Перейдите в созданный файл, который находится в папке: /migrations. Внутри класса задайте 2 функции:
public function safeUp()
{
$tableOptions = null;
if ($this->db->driverName === 'mysql') {
$tableOptions = 'CHARACTER SET utf8 COLLATE utf8_general_ci ENGINE=InnoDB';
}
$this->createTable('{{%books}}', [
'id' => $this->primaryKey(),
'title' => $this->string()->notNull(),
'src' => $this->string(),
'author' => $this->string()->notNull(),
'description' => $this->text(),
'created_at' => $this->integer()->notNull(),
'delete' => $this->smallInteger()->notNull()->defaultValue(0),
], $tableOptions);
}
public function safeDown()
{
$this->dropTable('{{%books}}');
}Если у вас возникли сложности, вы можете посмотреть листинг кода в моем репозитории на гите. Код выше будет создавать таблицу.
Теперь давайте сделаем еще одну миграцию, которая будет заполнять нашу таблицу данными. Выполните команду:
php yii migrate/create books_insertИ по аналогии заполните созданный файл 2 функциями:
public function safeUp()
{
$insert = [
[
'title' => 'Ленинград. Невероятная и правдивая история группы',
'src' => 'http://ozon-st.cdn.ngenix.net/multimedia/c300/1019082045.jpg',
'author' => 'Семеляк Максим Анатольевич',
'description' => 'Книга, которую ждут миллионы - АВТОРИЗОВАННАЯ БИОГРАФИЯ ГРУППЫ ЛЕНИНГРАД! В этом году возрожденному "Ленинграду" исполняется 20 лет. Десятки альбомов, сотни видеоклипов, миллионы просмотров и скачиваний. "Ленинград" создает хиты и мемы. Творчество Сергея Шнурова обсуждают и осуждают, хвалят и ругают. Его любят и ненавидят, но равнодушных к песням Шнура просто нет. В книге "Ленинград. Невероятная и правдивая история" писатель и журналист, друг Сергея Шнурова, Максим Семеляк попытался объяснить феномен Шнура. И честно рассказать о том, как самая популярная группа страны работала все эти годы. В книгу включены размышления Сергея Шнурова, его интервью, заметки и комментарии. А также очень много фотографий из личных альбомов, многие из которых ранее нигде не публиковались.',
'created_at' => '1371201284',
'delete' => 0,
],
[
'title' => 'Цветы для Элджернона',
'src' => 'http://ozon-st.cdn.ngenix.net/multimedia/c300/1012950149.jpg',
'author' => 'Дэниел Киз',
'description' => '"Цветы для Элджернона" Дэниела Киза входят в программу обязательного чтения в американских школах. Это единственная история в жанре научной фантастики, автор которой был дважды награжден сначала за рассказ, а потом за роман с одним и тем же названием, героем, сюжетом. ',
'created_at' => '1427966084',
'delete' => 0,
],
[
'title' => 'В Питере жить. От Дворцовой до Садовой, от Гангутской до Шпалерной. Личные истории',
'src' => 'http://ozon-st.cdn.ngenix.net/multimedia/c300/1018537441.jpg',
'author' => 'Елена Данииловна Шубина',
'description' => '"В Питере жить" - это вам не в Москве, о которой нам рассказали в книге-бестселлере "Москва: место встречи". Что и говорить - другая ментальность, петербургский текст. Евгений Водолазкин, Андрей Аствацатуров, Борис Гребенщиков, Елизавета Боярская, Андрей Битов, Михаил Пиотровский, Елена Колина, Михаил Шемякин, Татьяна Москвина, Валерий Попов, "митёк" Виктор Тихомиров, Александр Городницкий и многие другие "знаковые лица" города на Неве - о питерских маршрутах и маршрутках, дворах-колодцах и дворцах Растрелли, Васильевском острове, Московском проспекте и платформе Ржевка, исчезнувшем в небытии Введенском канале и «желтом паре петербургской зимы"…
Книга иллюстрирована акварелями Лизы Штормит и рисунками Виктора Тихомирова, на переплете - офорт Михаила Шемякина. ',
'created_at' => '1458304450',
'delete' => 0,
],
[
'title' => 'Семь навыков высокоэффективных людей.',
'src' => 'http://ozon-st.cdn.ngenix.net/multimedia/c300/1018960911.jpg',
'author' => 'Стивен Р. Кови',
'description' => 'Во-первых, эта книга излагает системный подход к определению жизненных целей, приоритетов человека. Эти цели у всех разные, но книга помогает понять себя и четко сформулировать жизненные цели. Во-вторых, книга показывает, как достигать этих целей. И в-третьих, книга показывает, как каждый человек может стать лучше. Причем речь идет не об изменении имиджа, а о настоящих изменениях, самосовершенствовании. Книга не дает простых решений и не обещает мгновенных чудес. Любые позитивные изменения требуют времени, работы и упорства. Но для людей, стремящихся максимально реализовать потенциал, заложенный в них природой, эта книга - дорожная карта.',
'created_at' => '1467462131',
'delete' => 0,
],
[
'title' => 'Приключения Эмиля из Леннеберги',
'src' => 'http://ozon-st.cdn.ngenix.net/multimedia/c300/1007505349.jpg',
'author' => 'Emil i Lonneberga',
'description' => 'Веселая повесть про Эмиля из Леннеберги, которую написала замечательная шведская писательница Астрид Линдгрен, а на русский язык блистательно пересказала Лилианна Лунгина, полюбилась и взрослым и детям всей планеты. Этот вихрастый мальчуган - ужасный озорник, он и дня не проживет, не напроказничав. Ну кому придет в голову гонять кошку, чтобы проверить, хорошо ли она прыгает?! Или надеть на себя супницу? Или поджечь перо на шляпе у пасторши? Или поймать в крысоловку родного отца, а поросенка накормить пьяными вишнями?..',
'created_at' => '1460203863',
'delete' => 0,
],
[
'title' => 'English Grammar in Use with Answers',
'src' => 'http://ozon-st.cdn.ngenix.net/multimedia/c300/1005238140.jpg',
'author' => 'Рэймонд Мерфи',
'description' => 'English Grammar in Use Fourth Edition is an updated version of the best-selling grammar title.
This new edition with answers:
has a fresh, appealing new design and clear layout, with revised and updated examples;
is arranged in a tried-and-trusted, easy to use format, with explanations of grammar points on each left-hand page and exercises to check understanding on the right;
is perfect for independent studying and the study guide helps learners to identify which language points to focus on;
contains lots of additional practice exercises to consolidate learning.',
'created_at' => '1496315482',
'delete' => 0,
]
];
$this->batchInsert('{{%books}}', [
'title',
'src',
'author',
'description',
'created_at',
'delete',
], $insert);
}
public function safeDown()
{
$this->truncateTable('{{%books}}');
}Если у вас возникли сложности созданием миграций, советую почитать оригинальную документацию здесь: https://github.com/yiisoft/yii2/blob/master/docs/guide-ru/db-migrations.md
Окей. После создания всех миграций, обязательно нужно настроить подключение к базе данных. Если вы еще этим не занимались, то обязательно зайдите в файл: /config/db.php
примерно файл выглядит так:
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=yii2-books',
'username' => 'root',
'password' => '12345',
'charset' => 'utf8',
];После этого нужно запустить все миграции. (также обратите внимание на кодировку BD, в моем случае потребовалось поставить utf8_general_ci) На вопрос отвечаем yes:
php yii migrateПосле успешного выполнения транзакций, вы создадите табличку в базе данных и набьете ее информацией. Теперь давайте создадим модель, чтобы можно было работать с ней
Генерации модели и REST контроллера
Открываем встроенный code generator. Возможно, ваша ссылка может отличаться (это зависит от того, как настроен DOCUMENT_ROOT на сервере). Я не парюсь, локально настраиваю так:
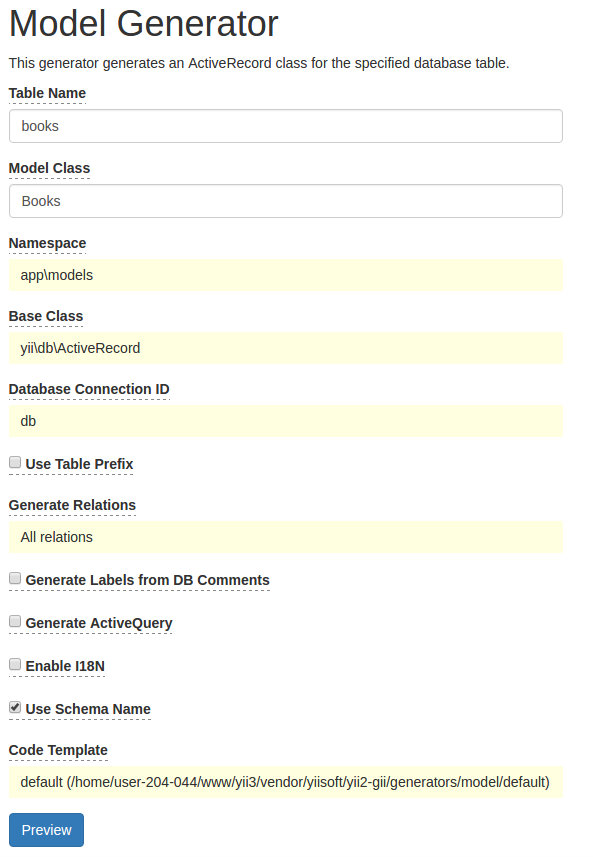
http://local.site/web/index.php?r=giiТам выбираем Model Generator -> start

Заходим в эту модель: /models/Books. Заполняем, как это сделал я. Жмем сначала preview, потом generate.
Чтобы показывалась красиво дата, добавим функцию:
public function afterFind()
{
$this->created_at = \Yii::$app->formatter->asDatetime($this->created_at,'php:Y-m-d H:i');
}Теперь, чтобы дата правильно сохранялась:
public function beforeValidate() {
$this->created_at = strtotime($this->created_at);
return parent::beforeValidate();
}Посмотреть листинг код модели.
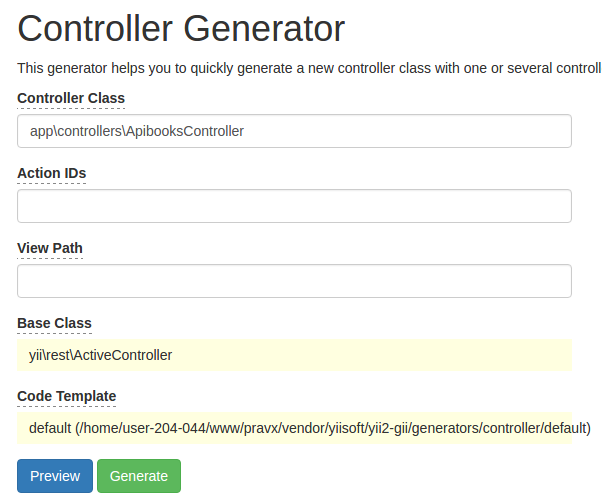
После этого нужно создать REST контроллер. Заходим в Controller Generator.

Заполняем, как у меня и жмем preview, далее generate.
Обратите внимание на поле Base Class: там указанно yii\rest\ActiveController (он нужен, для работы RESTapi)
А также поле Action IDs - пустое
Теперь переходим в недавно созданный контроллер : /crontrollers/ApibooksController.php
И внесем туда небольшие изменения. Укажем класс модели, который будет использоваться, добавим код:
public $modelClass = 'app\models\Books';Ниже добавляем behaviors() Для того, чтобы можно было вызывать cors запросы:
public function behaviors()
{
return \yii\helpers\ArrayHelper::merge(parent::behaviors(), [
'corsFilter' => [
'class' => \yii\filters\Cors::className(),
],
]);
}Полный листинг кода этого контроллера можно найти в моем git репозитории.
Настройка конфига для ЧПУ ссылок и JSON ответа
Чтобы наши ссылки хорошо смотрелись, нужно внести изменения в конфиг /config/web.php. Раскомментируйте компонент “urlManager” и внесите небольшие изменения:
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
'books' => 'site/about',
'books/<var:\w+>' => 'site/about',
'detail/<id:\d+>' => 'site/about',
'update/<id:\d+>' => 'site/about',
['class' => 'yii\rest\UrlRule', 'controller' => 'apibooks'],
],
],Здесь мы настроили почву для роутинга на angular. Когда пользователь будет переключаться между страницами, у него будет меняться URL, а после обновления страницы он будет попадать на 1 страницу site/about, только angular будет загружать нужный сценарий.
По умолчанию yii приложение принимает запросы только: application/x-www-form-urlencoded и multipart/form-data. Но мы будем работать целиком и полностью с JSON входными данными. Для этого нужно добавить в компонент request следующие данные:
'request' => [
'cookieValidationKey' => 'Dw0Qt2vZtqk-rBT9DwVofxOlVKNuRfCW',
'csrfParam' => '_csrf-frontend',
'parsers' => [
'application/json' => 'yii\web\JsonParser',
],
],Чтобы дата и время у нас красиво отображалась добавьте:
'timeZone' => 'Europe/Moscow',Полный листинг конфига можно найти также в моем git репозитории.
Если вы используете Apache, то вам нужно добавить .htaccess в папку web/.htaccess со следующим кодом:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule (.*) index.php [L]Теперь все готово. Введем в адресной строке в браузере: http://local.site/apibooks и получим список книжек. Если ввести http://local.site/apibooks/1, то мы получим всю информацию по одной книжке. (Обратите внимание, на DOCUMENT_ROOT иногда нужно использовать http://local.site/web/apibooks)

Варианты REST запросов:
GET /apibooks: Получить все книги;
HEAD /apibooks: Получить заголовок ответа на запрос GET /apibooks;
POST /apibooks: Создать новую книгу;
GET /apibooks/123: Получить данные по книге с id=23;
HEAD /apibooks/123: Получить заголовок ответа GET /apibooks/123;
PATCH /apibooks/123 и PUT /apibooks/123: Изменить данные книги с id=123;
DELETE /apibooks/123: Удалить книгу с id=123;
OPTIONS /apibooks: Получить список доступных методов запроса для /apibooks;
OPTIONS /apibooks/123: Получить список доступных методов запроса для /apibooks/123.
Читать далее
Если вы с успехом справились с данным уроком, рекомендую вам перейти к следующей части, к созданию фронтенда на Angular: урок №2
Облако тегов
Следующая статья
Простое приложение на Yii2 и Angular 2 Часть2
В прошлом уроке мы с вами познакомились с бэкэндом на Yii2, создав REST api. Теперь пришло время создать фронтенд, который будет работать с нашими данными. Для этой цели мы будем использовать Angular2. Это фреймворк, функция которого - делать прикольные SPA. Поехали!